プログラミングの学習で知識を身につけてきたけど「どうやって形にすればいいのか?」悩んでいる方も多いのでしょうか?
こんにちは。
未経験からエンジニアに転向し現在はフリーランスエンジニアとして生計を立てているnuboと申します。
この記事では「初心者でも作れるプロジェクトのアイデア」をいくつか紹介します。

何を作るか中々決まらない人はとりあえずここで紹介するプロジェクトを作ってみましょう。
独学の学習方法についても他の記事に書いてますので興味のある方は是非ご覧ください。
ToDoリストアプリ

ToDoリストアプリは、初心者向けプロジェクトの定番で
HTMLやCSSの基本的なレイアウトを実践的に学ぶことが出来ます。
ToDoリストアプリは、ユーザーがやるべきことをリストに追加し、完了したらチェックを入れて削除するシンプルなアプリです。

タスクの追加・完了したら横線引く・削除を押したらリストから消える仕組みをまずは作ってみよう!
Todoリストを作成すると次のようなことが学べます。
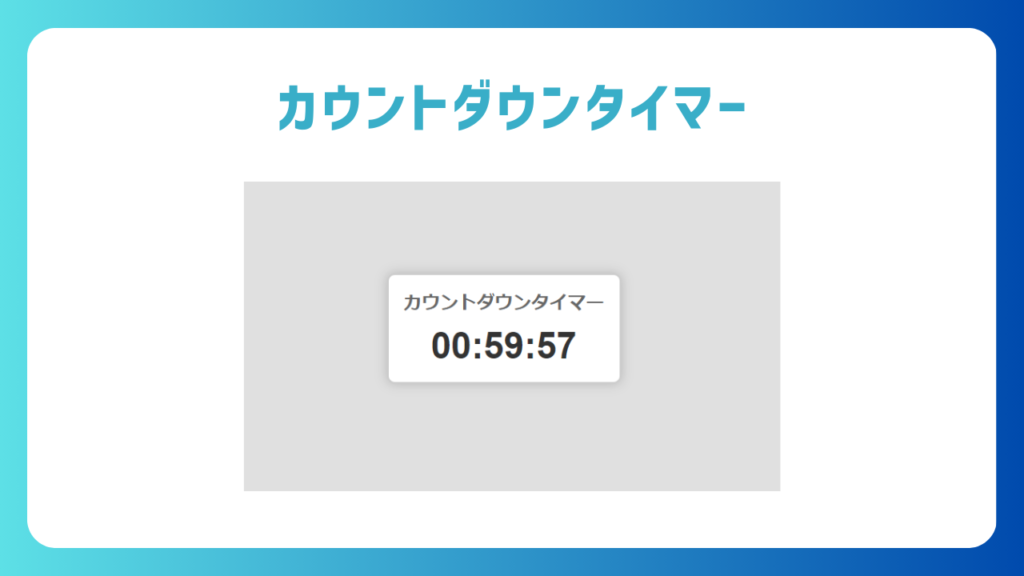
カウントダウンタイマー

カウントダウンタイマーは、時間を操作するプログラミング理解におすすめです。
まずは誕生日、試験日などの残り時間を表示するようなカウントダウンタイマーを作成してみましょう。
カウントダウンタイマーを開発すると次のようなことが学べます。
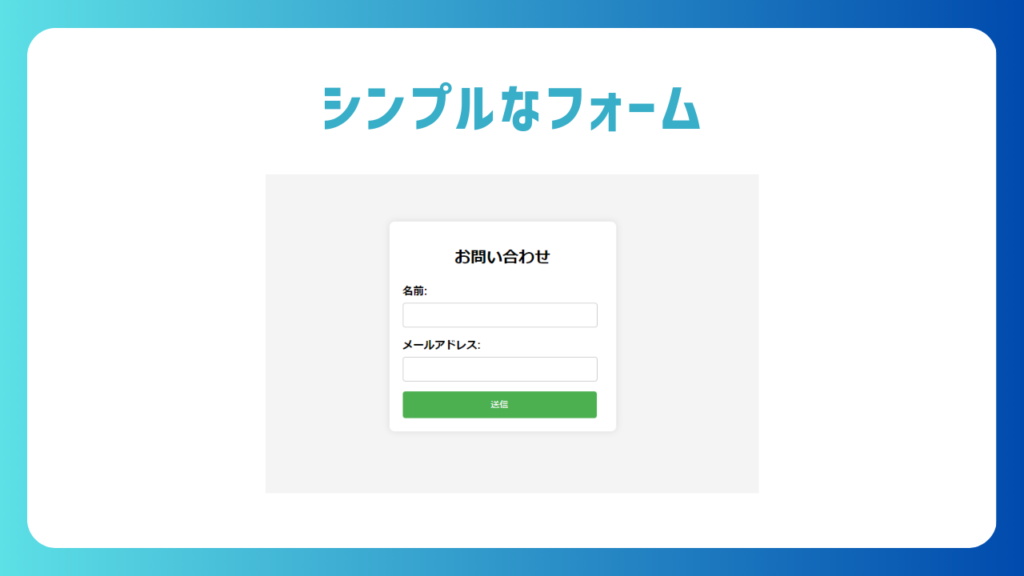
シンプルなウェブフォーム

みなさんもウェブサイトを見ている中で様々なフォームを見たことがあるかと思います。
今後アプリ・ウェブサイトを開発するとほぼ必ずウェブフォーム作成を経験します。
なのでプログラミングの基礎を学んだらシンプルなウェブフォームを作成してみましょう。

送信ボタンをクリックしたら名前・メールが入力されているか?文字数が〇文字以内かなどのチェックも作ってみよう!
ウェブフォームを作成すると次のようなことが学べます。
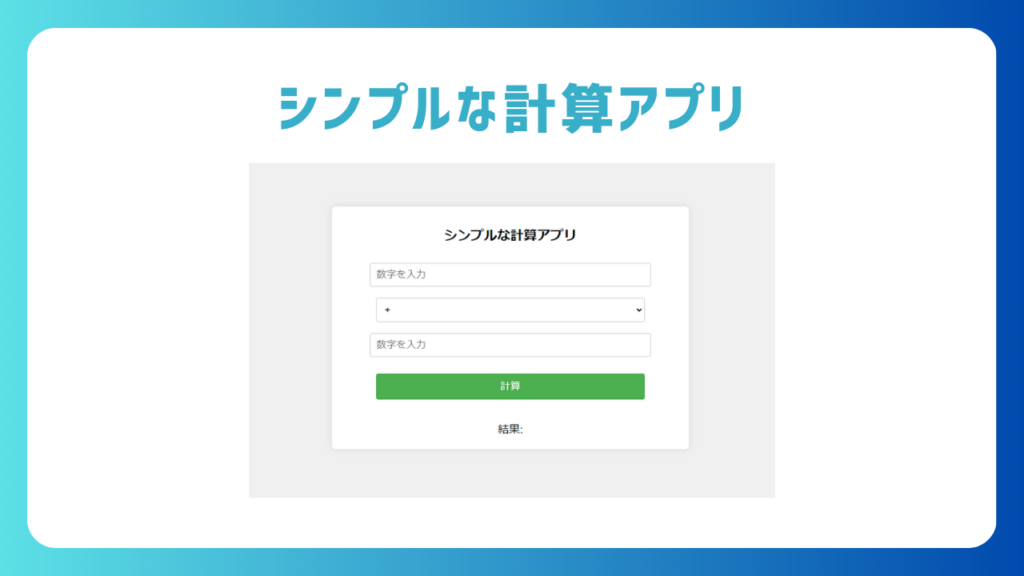
シンプルな計算アプリ

計算アプリを開発することでプログラミングでの足し算、引き算、掛け算、割り算を学習することが出来ます。
プログラミングでの算術演算は様々なアプリ開発でも必要な知識になるので計算アプリでしっかり理解しておきましょう。

まずは計算ボタンをクリックしたら入力した数値の計算結果を表示するだけのシンプルな仕組みを作ってみよう!
計算アプリを作成すると次のようなことが学べます。
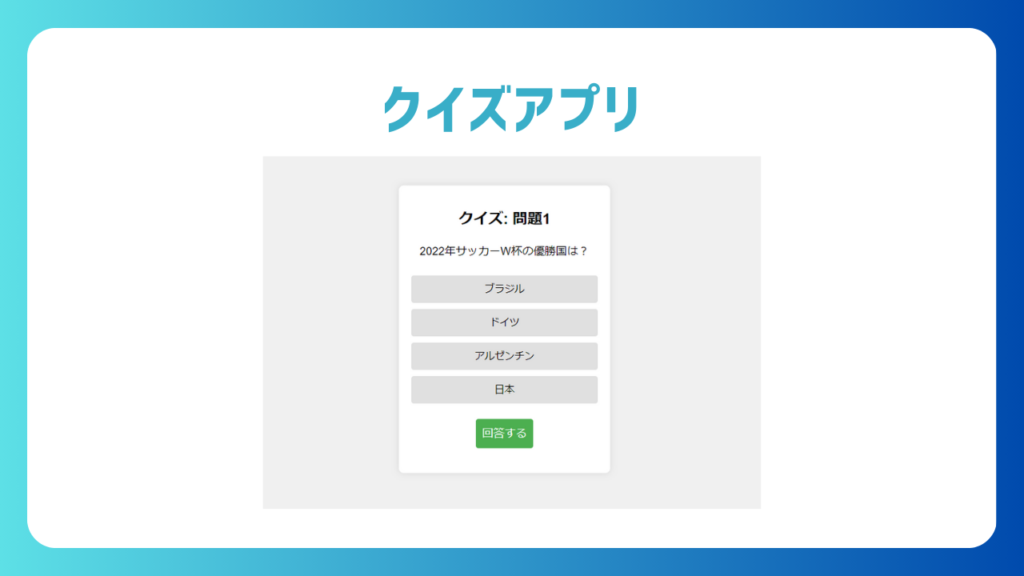
簡単なクイズアプリ

最後におすすめするのはクイズアプリです。
ユーザーからの入力を受け取り、その正解・不正解を判定するアプリです。
問題と選択肢を表示し、正解を選ぶと得点が加算されるようなアプリを作ってみましょう。
クイズアプリではプログラミングで大切な基礎知識である
「条件分岐」「配列などを使ったデータ管理」を身につけることが出来ます。

回答ボタンを押したら正解・不正解の判定・点数の加算する仕組みを作ってみよう!
クイズアプリを作成すると次にようなことを学ぶことが出来ます。
まずはシンプルなプロジェクトを作ってみよう
今回はプログラミング初心者でも取り組めるプロジェクトを紹介しました。
紹介したプロジェクトはどれも初心者でも無理なく取り組める内容です。
いきなり大きなプロジェクトに取り組むと挫折してしまう可能性が高いと思いますので、
最初は簡単なものから始めて、徐々に複雑な機能を追加していくことで、実践的なスキルを身につけましょう。

完成したプロジェクトはポートフォリオとしても活用できるので、ぜひ挑戦してみてください!