プログラミングに興味を持ち始めて学習を進めている際に「フロントエンド」と「バックエンド」という言葉を聞いたことがあるかもしれません。
よく聞くけどイマイチ理解出来ていない方も多いのではないでしょうか?
こんにちは。
未経験からエンジニアに転向し現在はフリーランスエンジニアとして生計を立てているnuboと申します。
この記事では「フロントエンド・バックエンドの違い」をテーマに次のような方に向けて書いていきます。
「フロントエンド・バックエンドの違いを説明出来ない人」
「自分がフロントエンド・バックエンドどちらのエンジニアになりたいか分からない人」
「どっちも勉強する必要あるの?」

最初は何となく分かればOKです!
フロントエンドとは?

どんな役割?
フロントエンドは、ユーザーが直接目にする部分、つまりウェブサイトやアプリケーションの「見た目」と「操作」に関係する部分を開発します。
例えば次のような機能はフロントエンドを担当している人が実装します。
多くの人が「使いやすい!」と感じるかどうかはフロントエンドの質に大きくかかっています。
パソコンだけでなくスマートフォンやタブレットでも快適に使えるようにしたり
ページの読み込み速度を向上させたりと利用者の体験を向上させることが出来るのもフロントエンドの魅力です。

デザインを実際にウェブページやアプリに再現したい人におすすめです!
どんな技術を学習すればいいの?
アプリやサイトの見た目や操作を開発するフロントエンドを開発するためにはどのような技術を学ぶ必要があるのか紹介します。
まとめると次のようになります。
「フロントエンドフレームワークとは?どれを勉強すればいいの?」と思う方もいらっしゃるかと思います。
フレームワークとはアプリケーション開発でよく利用される機能をまとめてくれているものです。

プログラムを作るときに使う便利な道具や部品がそろったセットのようなイメージです!
実際のアプリケーション開発ではJavaScriptをそのまま書くのではなく
JavaScriptのフレームワークのどれかを採用して開発していることが多いかと思います。
どのフロントエンドフレームワークを学習すれば良いかですが、
ReactかVueが現状案件数が多いのでどちらかをまずは学習することをおすすめします。
バックエンドとは?

どんな役割?
バックエンドはユーザーからは見えない部分、つまりデータの処理や保存、サーバーとの通信などに関する部分を開発します。
バックエンドは、フロントエンドと連携して、ユーザーから送られたデータを保存したり、検索結果などのデータを提供したりします。
フロントエンドと違い目に見えない部分なのでイメージしずらいかと思いますが、
例えばオンラインショップでは次のような機能がバックエンドの開発です。

データのやり取りや管理を担当しているイメージです!
バックエンドは、アプリやウェブサイトがどう動くかを判断する「頭脳」の部分です。
ユーザーが検索したときに、正しい情報を見つけて表示する機能や、ユーザーのデータを安全に守る仕組みを考えたりします。

複雑な問題を紐解きながら見えないところで全体を支えたい人にオススメです!
どんな技術を学習すればいいの?
バックエンドエンジニアを目指す際に最低限勉強する内容は次のようになるかと思います。
「プログラミング言語どれを選べば。。」となる方も多いかと思います。
自分は最初は「求人サイトで案件数が多く読みやすい言語」が良いかと思います。
なので「Python」「PHP」辺りからまずは学習をするのが良いかと思います。

1つの言語に慣れたら他の言語も触って違いをみるのも楽しいです。
フロントエンドとバックエンドの繋がり
ここまで読んでいただいた方はざっくりとフロントエンドとバックエンドの違いがイメージ出来たかと思います。
フロントエンドとバックエンドは、それぞれ異なる役割を持ち連携しながらアプリケーションを支えています。
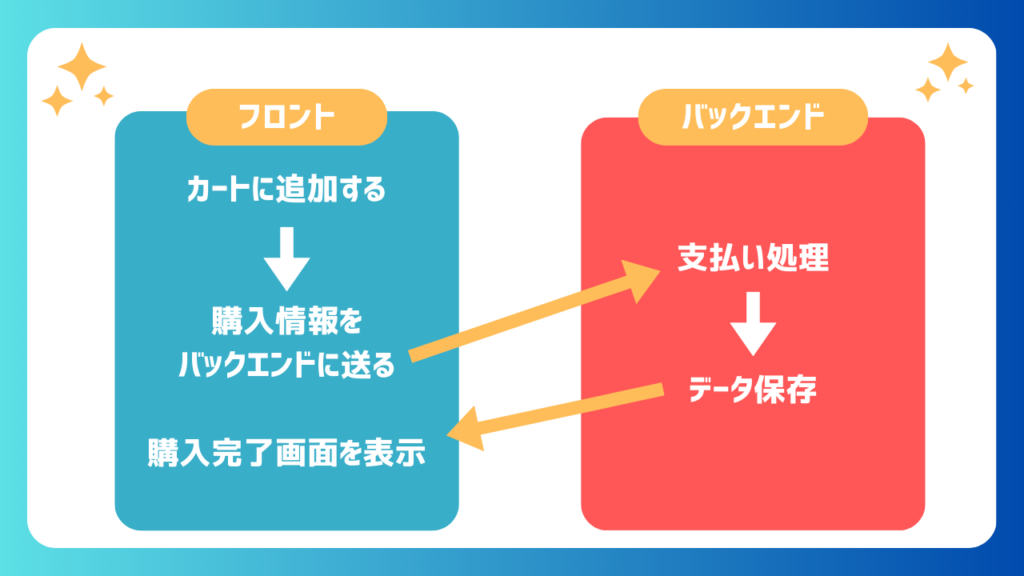
例えば、オンラインショップで商品を購入するときは次のようなイメージです。

- 【フロントエンド】ユーザーが商品を選んでカートに追加する
- 【フロントエンド】購入ボタンを押して情報をバックエンドに送る
- 【バックエンド】フロントからの情報を処理して支払いを完了させる
- 【バックエンド】フロントに支払い完了したことを知らせる
- 【フロントエンド】購入完了画面を表示する
ユーザーが商品を選んでカートに追加する操作はフロントエンドが担当し、最終的にその情報を処理して支払いを完了させる部分はバックエンドが担当します。
このように様々な部分でフロントとバックエンドが連携しながらアプリケーションを支えています。
好きな方どちらかに比重を置いて勉強しよう
「フロントエンドとバックエンドの違いは分かったけどどっちも勉強しないといけないの?無理!」
と思う方も多いかと思います。
自分は「好きな方どちらかに比重を置いて勉強する」で良いと思います。
比重を置くメリットとしては次のようなことが挙げられます。
- 挫折しづらい
- どちらかが得意な方が仕事を探しやすい
エンジニアの求人はフロントエンドとバックエンドが別々で採用されていることが多いです。
全ての分野で中途半端な理解になるよりもどちらかに特化している方が転職活動において強いかと思います。
まずはどちらか興味のある方に重きを置いて学習して見ましょう。
そのまま片方を突き詰めるでも良いですし、もう一つの分野も学習してみるのも良いでしょう。

自分もバックエンドメインで仕事しており、現場で人が足りていない時はフロントを手伝ったりしています!