これからプログラミングを始めたいけどPCに必要なツールが分からない方も多いのではないでしょうか?
エンジニアとして効率的な作業・生産性を高めるためには、自分に合ったツールを使いこなすことが求められます。
こんにちは。
未経験からエンジニアに転向し現在はフリーランスエンジニアとして生計を立てているnuboと申します。
この記事では、「エンジニアが使用する主要なツール」について解説します。
次のような方は参考にしてみてください。
「プログラミングを始める際に最初に何をインストールすれば良いか分からない人」
「エンジニアの基本ツールを何に使用しているかイメージしたい人」

大体ツールを把握したら自分なりにカスタマイズしていくのもエンジニアの楽しみのひとつです!
学習の方法についても記事を書いていますので興味のある方はぜひご覧ください。
コードエディタ

コードを書くために必要不可欠なツールが「コードエディタ」です。
コードエディタはプログラムを分かりやすく色分けしたり、ミスを教えてくれたりとプログラミングに特化した機能が盛り込まれています。
エディタは、プログラミング言語ごとに特化した機能を持つものや、複数の言語に対応したものがあります。
以下は人気のあるコードエディタです。
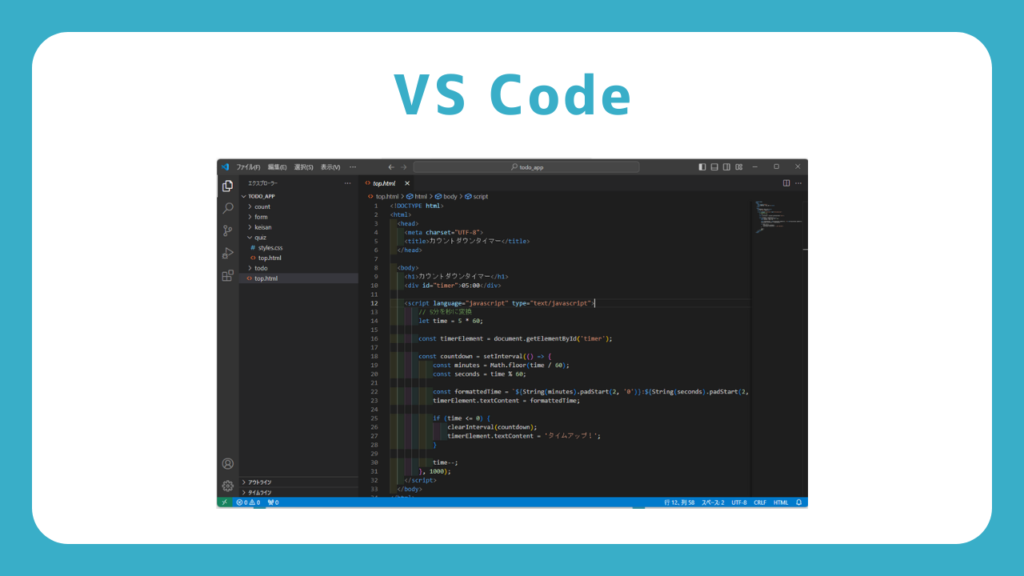
- Visual Studio Code (VS Code)
- Sublime Text
- Zed

迷ったらまずはVS Codeを使ってみましょう!自分も愛用しています!

無料なので公式サイトからVS Codeをインストールしてみましょう!
バージョン管理システム

バージョン管理システムは、コードの変更履歴を管理し、過去のバージョンに戻すことができる重要なツールです。
始めは理解が難しいかもしれませんが、初心者の方がイメージしやすく説明すると
「コードにどんな変更をしたかを記録しておくツールです」
間違った変更をした際も、前の状態に戻すことができます。

チームで開発を行う際には特に欠かせません!
バージョン管理で広く使用されているのは「Git」というツールなのでプログラミングを始める際はインストールしましょう。
またGitはプログラムのコードやその変更履歴をオンライン上で管理出来るGitHubなどのサービスと連携して使うことが一般的です。

使っていれば便利さが理解出来るので最初は「へぇ~」って思っていれば大丈夫です!
これからプログラミングでアプリやウェブサイトを開発する際は次のようなことをしてみましょう。
ターミナル

ターミナル(コマンドライン)は、パソコンに命令を出すためのツールです。
普段、パソコンを使うときは、マウスでクリックしたり、アイコンをタップしたりして操作しますよね?
ターミナルでは、それを文字でパソコンに伝えます。
例えば
ファイル操作やバージョン管理、サーバーの操作など、様々な場面で利用されます。
一度にたくさんのファイルをまとめて処理したり、パソコンの設定を細かく変更したりとクリックやタップではできない細かい操作がたくさんあります。
ターミナルはお使いのPCに最初から入っているのでプログラミングを学習する際にこちらの使い方にも触れてみましょう。
- Windows: Windows Terminal
- macOS: Terminal
ブラウザ開発者ツール

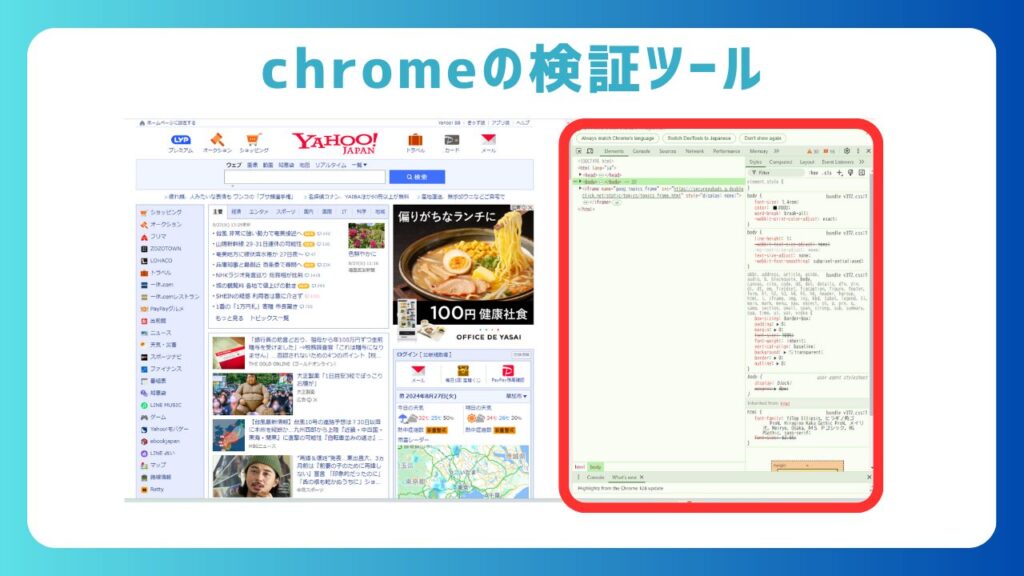
ウェブページを作るとき、どんな風に表示されるかをチェックするために「ブラウザ開発者ツール」というものを使います。
表示がうまくいっていない部分を見つけて修正したり、HTML、CSS、JavaScriptのデバッグが可能で、ネットワークのリクエストやパフォーマンスの分析もできます。
Google Chromeなどのブラウザに標準で付いているのでウェブページを作成する際は活用しながら開発を進めることが出来ます。

CSSのスタイルの調整やJavaScriptのエラーを確認したりします。
Google Chromeであれば「画面上で右クリックして検証」から開くことが出来ます。

まとめ
エンジニアリングを効率的に進めるためにはツールと環境を整えることが重要です。
まずは、基本的なコードエディタやバージョン管理システム、ターミナルなどのツールを使いこなし、自分にとって快適な開発環境を作り上げましょう。

環境が整えば、モチベーション維持にも繋がります