業務でGoogleマテリアルアイコンを使用
CSS使わずに色変えたかったのでそのメモ
Googleマテリアルアイコンとは

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
Googleが提供するデザインシステムである「Material Design」に基づくアイコンセット
様々なプラットフォームやデバイスで一貫性のある見た目と操作性を提供することが可能
CSSを利用せずに色を変える方法
結論から書くとSVGでfill要素で色を変えた
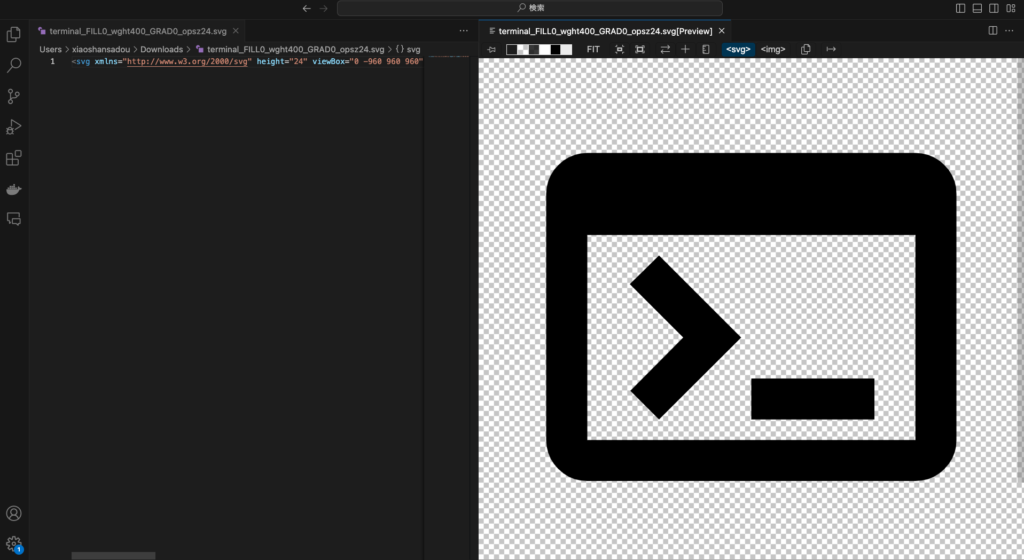
まずは対象のiconをSVGでダウンロード

vcCodeで開くと色がブラックであることが確認出来る

ちなみにVSCodeでは下記拡張機能でsvgのプレビューが出来ます

このアイコンを白に変えるためにsvgファイルにfill要素を追加します
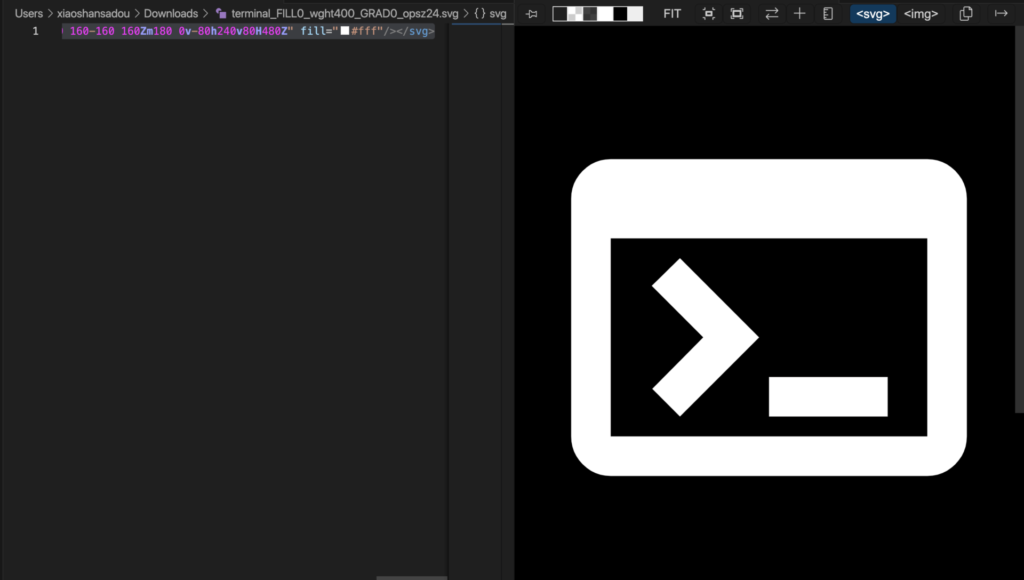
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"><path d="M160-160q-33 0-56.5-23.5T80-240v-480q0-33 23.5-56.5T160-800h640q33 0 56.5 23.5T880-720v480q0 33-23.5 56.5T800-160H160Zm0-80h640v-400H160v400Zm140-40-56-56 103-104-104-104 57-56 160 160-160 160Zm180 0v-80h240v80H480Z" fill="#fff"/></svg>pathタグの中にfill要素を追加(fill=”#fff”)してカラーコードを設定
再度VSCodeで確認

白に変わっていることを確認出来た!