プログラミングの記事を書くためにソースコードを埋め込んでシンタックスハイライトしたかった際に「Code Block Pro」を使用したので導入方法と所感を紹介
プラグインのインストール
自分は普段Visual Studio Codeをエディタで利用しているので見た目が同じ「Code Block Pro」を利用しました
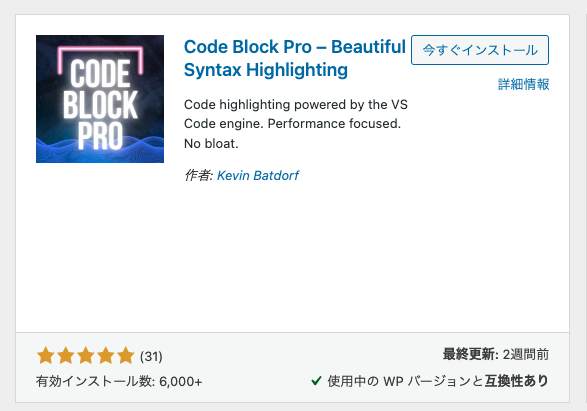
WordPressのプラグインから以下のプラグインをインストールして有効化します

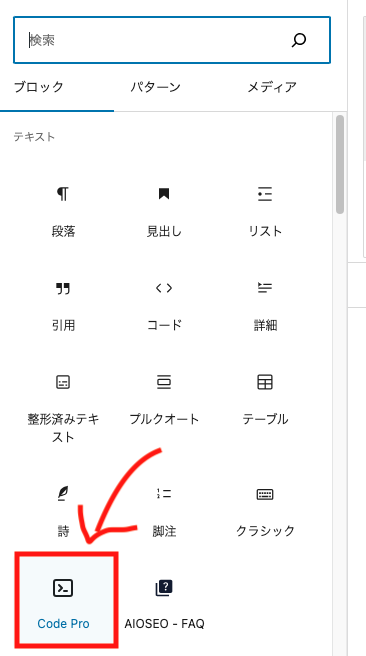
記事の編集画面にて以下のCode Proが表示されていればOKです

使い方
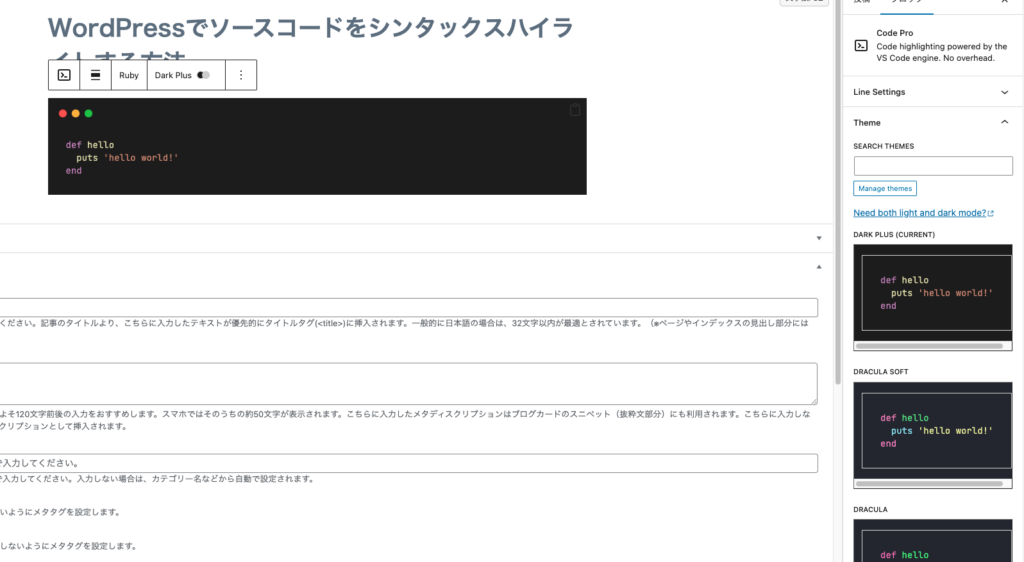
あとはブロックでCode Proを選択してソースコードを書いていけばOKです
こんな感じに編集出来ます

画像はRubyで書いてますが、JavascriptやPHPなどおおよそのプログラミング言語に対応しています
対応言語は以下から確認出来ます

Code Block Pro – Beautiful Syntax Highlighting
Code highlighting powered by the VS Code engine. Performance focused. No bloat.
見た目のデザインも右のサイドバーから選択出来ます。サンプル
何個かサンプルを書きます
テーマで見た目も変えることも可能です
言語:Ruby テーマ: DARK PLUS
def say_hello
puts 'hello'
end言語:Javascript テーマ:ROSE PINE DAWN
const sayHello = () => {
console.log('hello');
};言語:SQL テーマ:GITHUB DARK DIMMED
ヘッダーを言語に変えることも出来ます
SQL
SELECT * FROM user WHERE id = 1;他にもフッターもいじれたりソースのコピーボタンが自動で付くなど
見た目のデザインを自分好みにカスタマイズ出来ます
Code Block Proを利用してプログラミング記事を積極的に書いていこうと思います